모바일에서 웹사이트를 앱처럼 사용할 수 있다면 얼마나 편리할까요? 설치도 간편하고, 속도도 빠르고, 푸시 알림까지 받을 수 있다면 사용자 입장에서 훨씬 더 유용한 웹 환경이 될 수 있습니다. 바로 이런 웹 기술을 가능하게 해주는 것이 **PWA (Progressive Web App)**입니다.
PWA란 무엇인가요?
PWA는 **’프로그레시브 웹 앱’**의 약자로, 웹사이트를 마치 모바일 앱처럼 사용할 수 있도록 만들어주는 기술입니다. 사용자는 별도의 앱 마켓(예: 구글 플레이스토어, 앱스토어)에 들어가지 않아도 웹사이트를 홈 화면에 설치해 실행할 수 있고, 오프라인 상태에서도 일부 콘텐츠에 접근할 수 있으며, 푸시 알림 등 다양한 기능도 구현할 수 있습니다.

워드프레스에서 PWA를 사용하는 이유
워드프레스는 기본적으로 정적인 웹사이트 형식이지만, PWA 플러그인을 활용하면 별도 개발 없이도 앱처럼 동작하는 웹사이트를 구축할 수 있습니다. 특히 블로그, 쇼핑몰, 커뮤니티 등에서 사용자 경험을 한 단계 높이고 싶을 때 유용합니다.
워드프레스에 PWA를 적용하면 좋은 점
- 앱 설치 유도 없이도 앱처럼 사용 가능
사용자는 웹사이트를 홈 화면에 바로 추가할 수 있습니다. - 오프라인 지원
사용자가 인터넷이 없는 환경에서도 캐시된 일부 페이지를 확인할 수 있습니다. - 푸시 알림 기능 가능 (일부 플러그인 지원)
사용자에게 실시간 알림을 보낼 수 있어 재방문을 유도할 수 있습니다. - 페이지 로딩 속도 개선
PWA는 서비스 워커를 이용해 정적 자산을 캐싱함으로써 빠른 로딩이 가능합니다. - SEO 친화적
앱처럼 보이지만 여전히 웹 기반이기 때문에 검색엔진 노출도 유지됩니다.
워드프레스에 PWA 플러그인 설치 방법
PWA 기능은 별도의 복잡한 개발 없이, 플러그인 하나만으로도 시작할 수 있습니다. 그중에서도 대표적인 플러그인은 다음과 같습니다.

여기서는 가장 널리 사용되는 PWA 플러그인을 기준으로 설치 방법을 설명드릴게요.
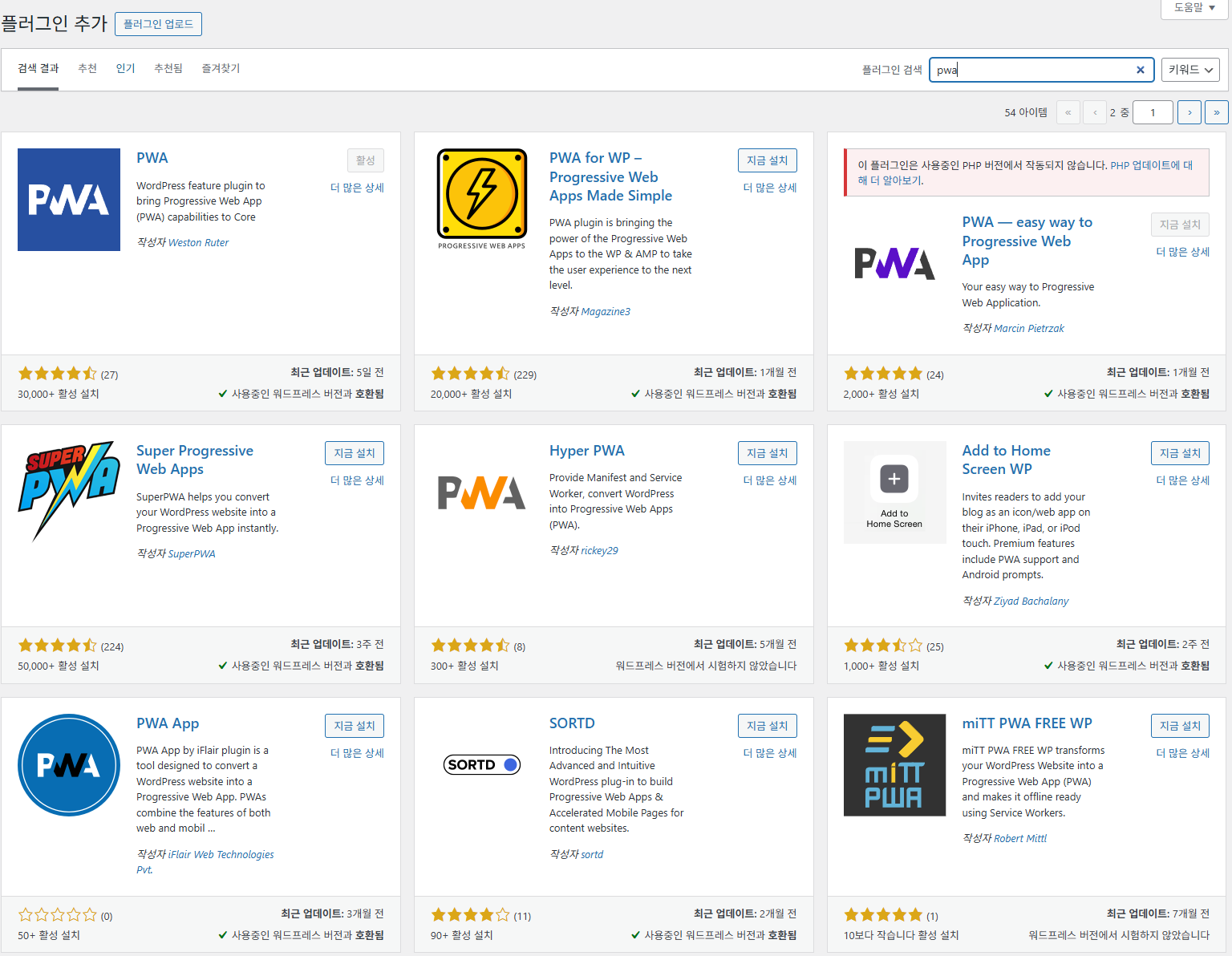
1. 플러그인 설치
- 워드프레스 관리자 페이지에 로그인합니다.
- 좌측 메뉴에서 **‘플러그인 > 새로 추가’**를 클릭합니다.
- 검색창에 **“PWA”**를 입력합니다.
- 플러그인을 설치하고 **‘활성화’**합니다.
2. 기본 설정 구성
- 좌측 메뉴 설정 > 일반 탭에서 필요한 정보만 입력하면 끝입니다.
- 설정 후 **‘변경 사항 저장’**을 클릭합니다.
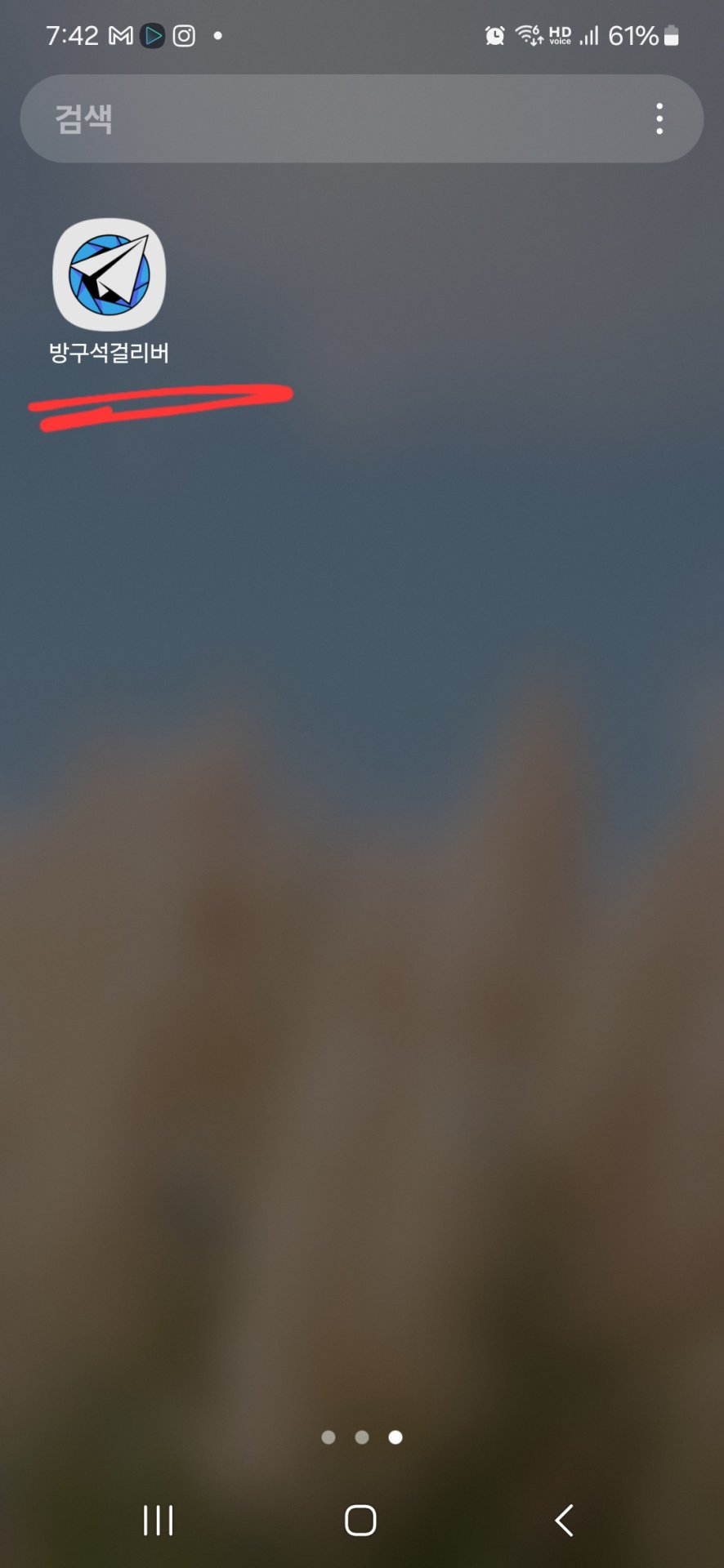
3. 테스트 및 설치 확인
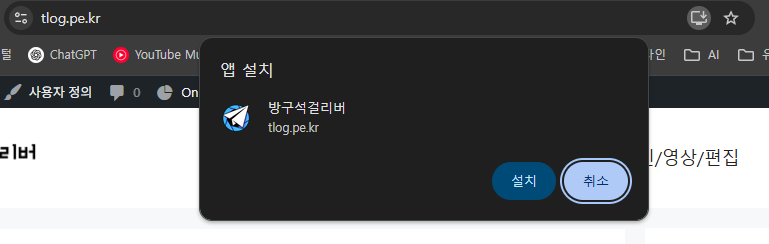
- 모바일 브라우저(Chrome 또는 Safari 등)에서 웹사이트에 접속합니다.
- ‘홈 화면에 추가’ 알림 또는 메뉴 항목을 확인합니다.
- 홈 화면에 설치 후 앱처럼 실행되는지 테스트해봅니다.


마무리
PWA는 단순히 웹사이트를 예쁘게 보여주는 기술이 아니라, 사용자 경험(UX)을 획기적으로 개선할 수 있는 핵심 기술입니다. 워드프레스 사용자라면 별도의 앱 개발 없이도 빠르게 적용할 수 있어 접근성이 뛰어납니다.
특히 반복 방문을 유도하고자 하는 블로그, 쇼핑몰, 뉴스 사이트 등에 매우 효과적입니다. 지금 바로 PWA 플러그인을 설치하고, 여러분의 웹사이트를 한 단계 더 진화시켜보세요.